Pattern #41: Sticky Call To Action Save Pattern Bookmark
Pattern Author:
 Carl Muszynski
- Head of UX @ Conversionista!
Carl Muszynski
- Head of UX @ Conversionista!
Based on 7 Tests, Members See How Likely This Pattern Will Win Or Lose And Its (?) Median Effect

-
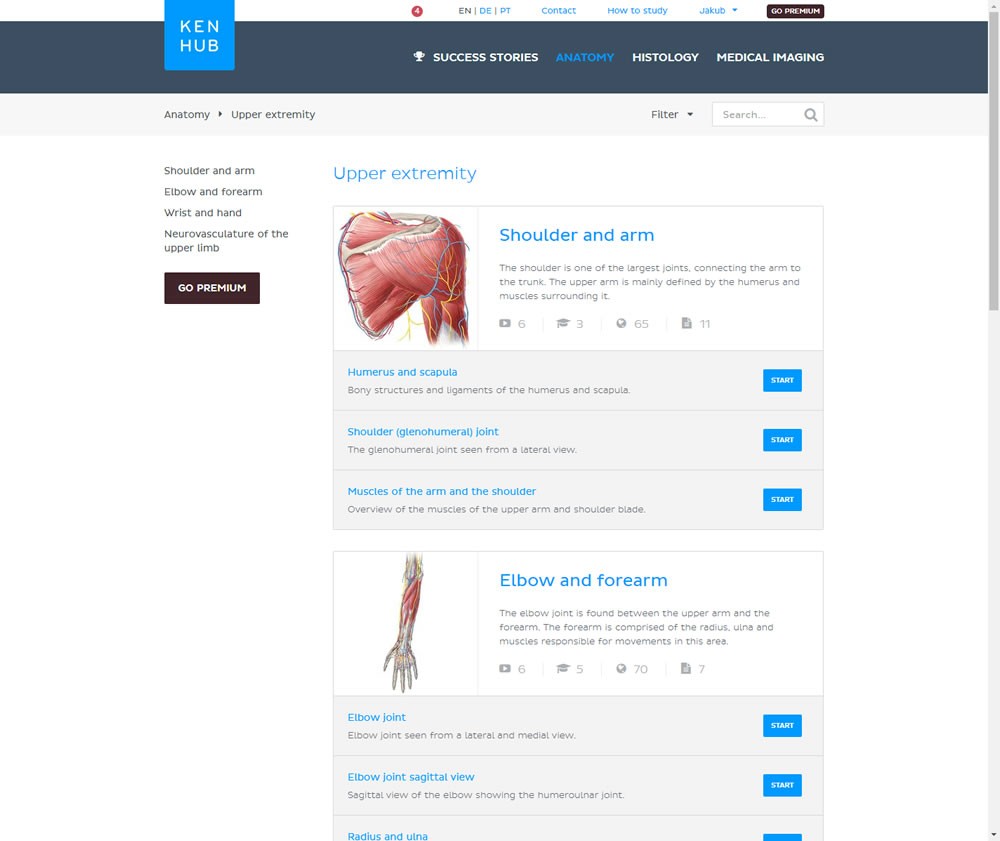
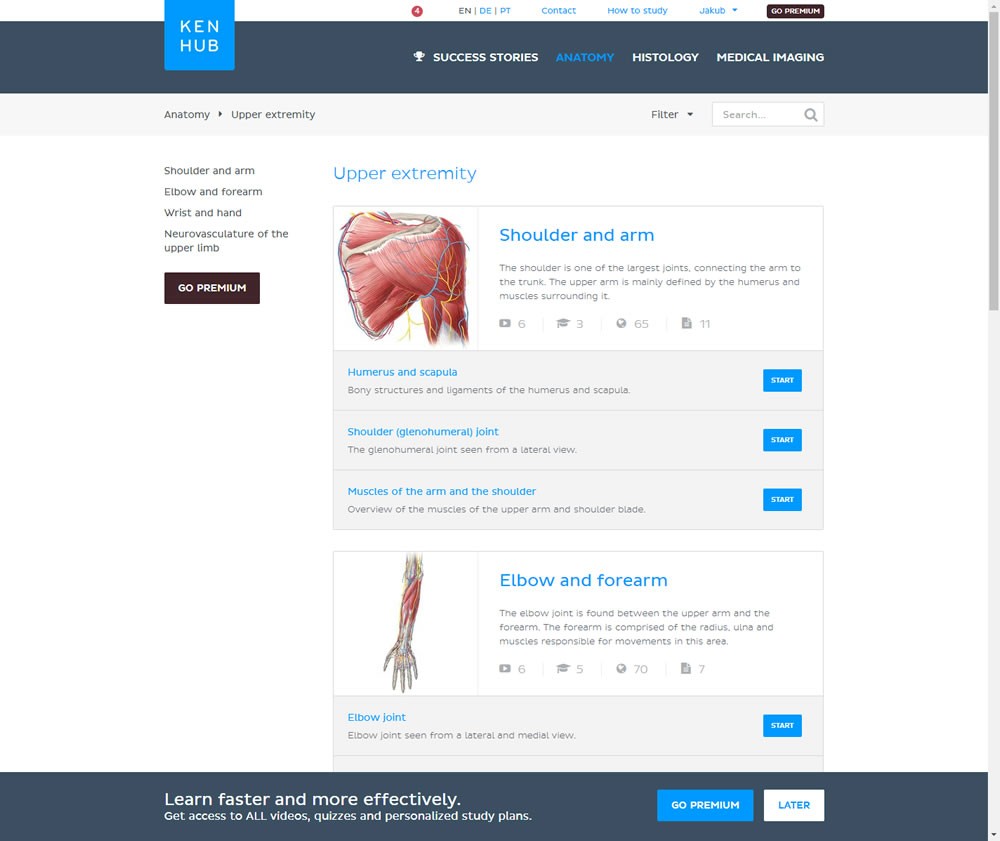
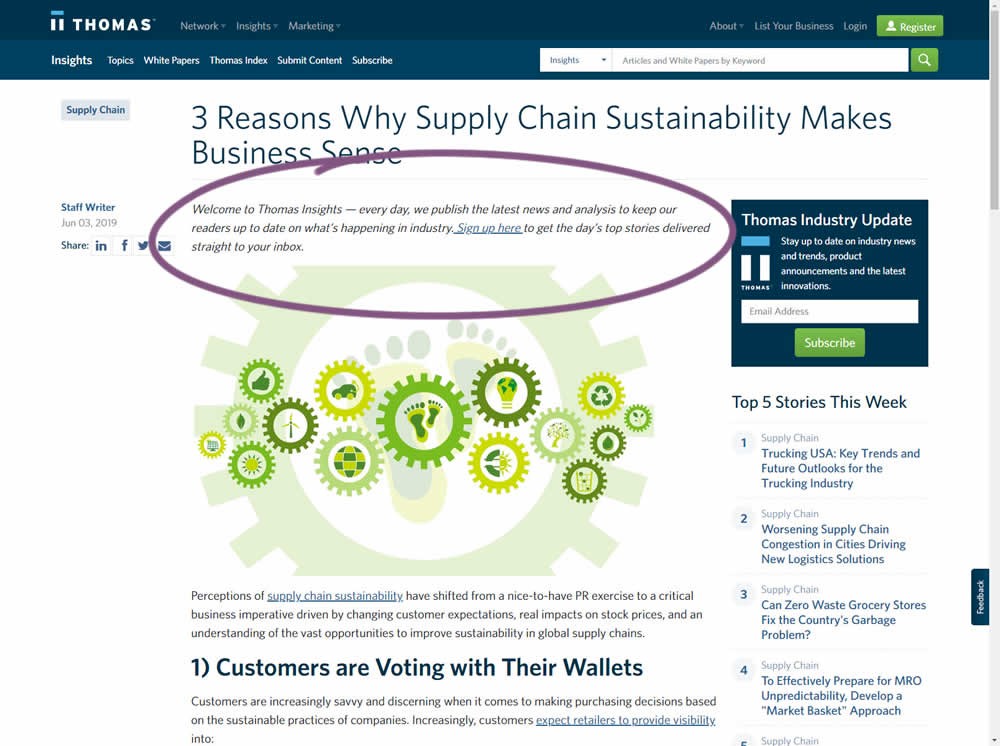
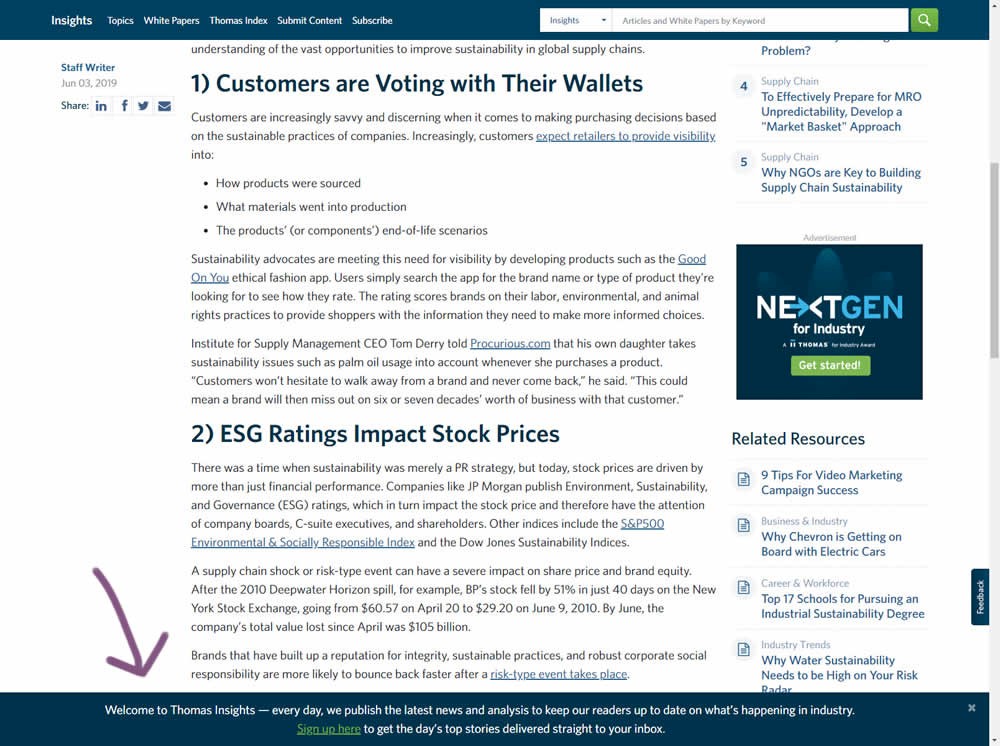
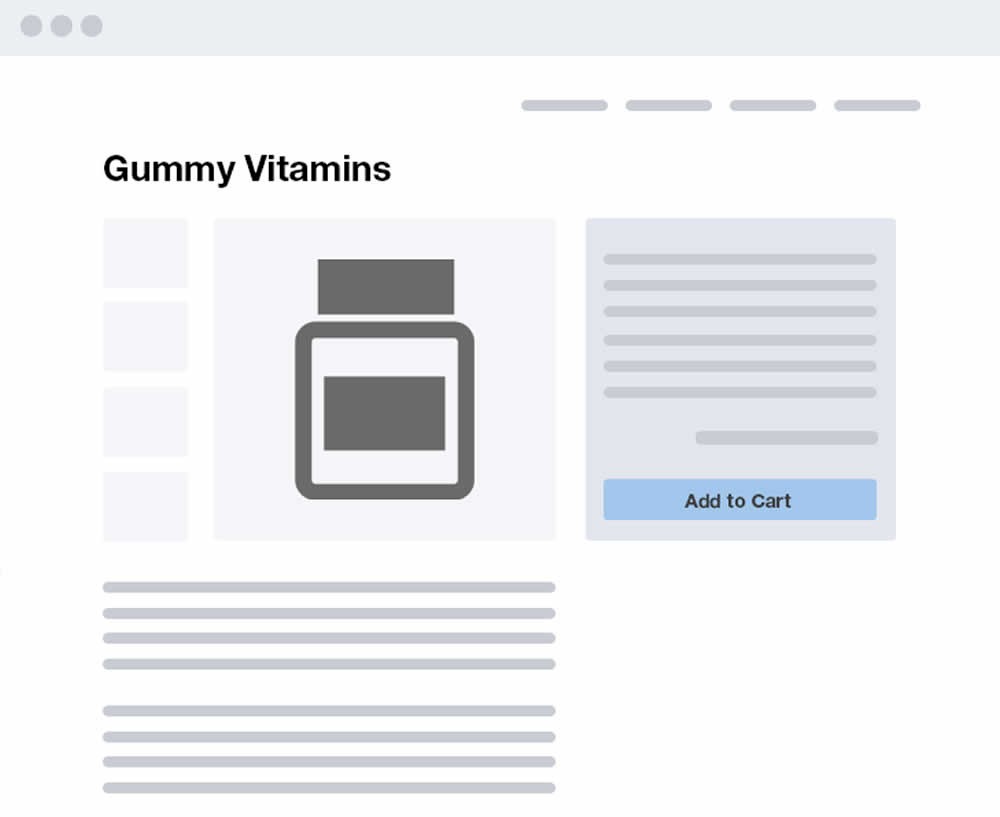
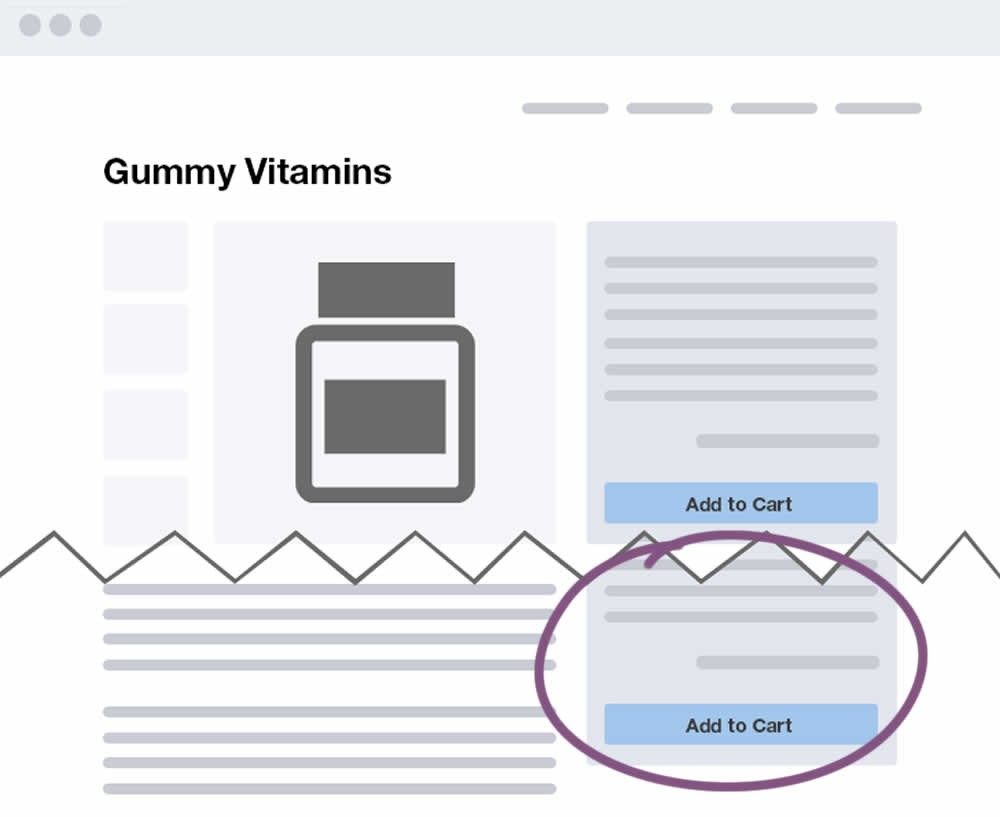
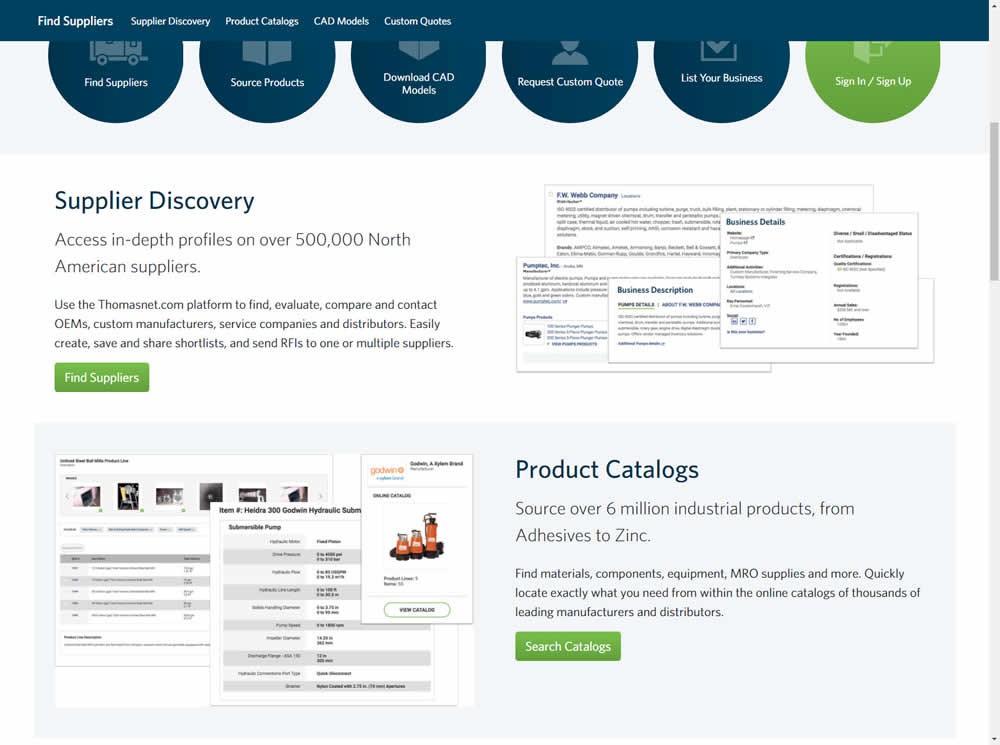
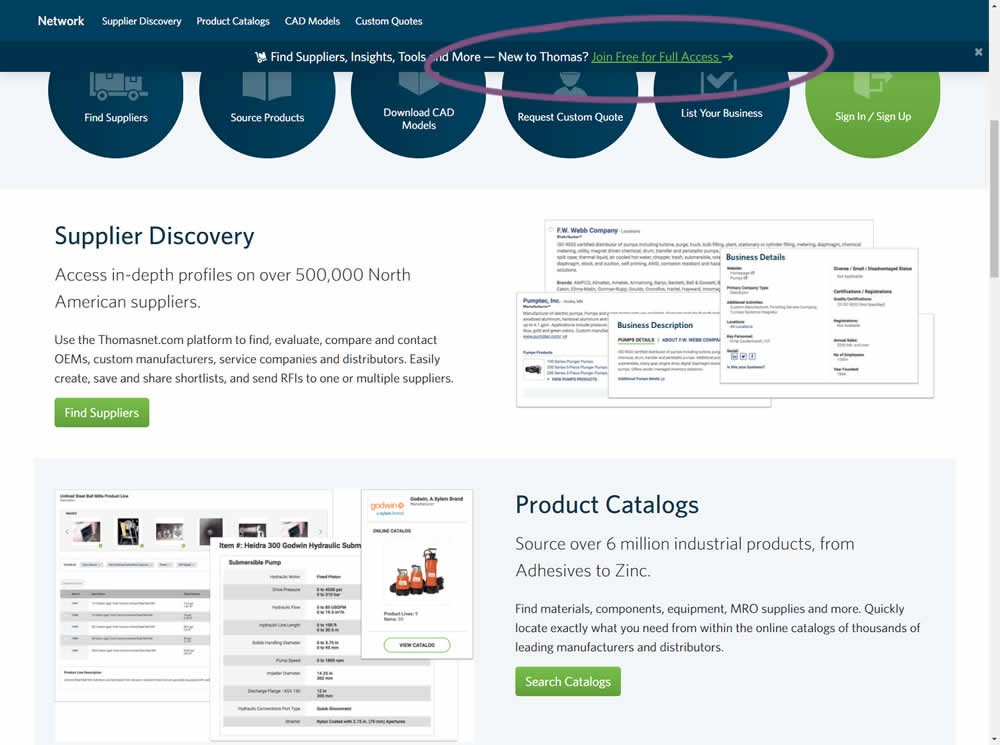
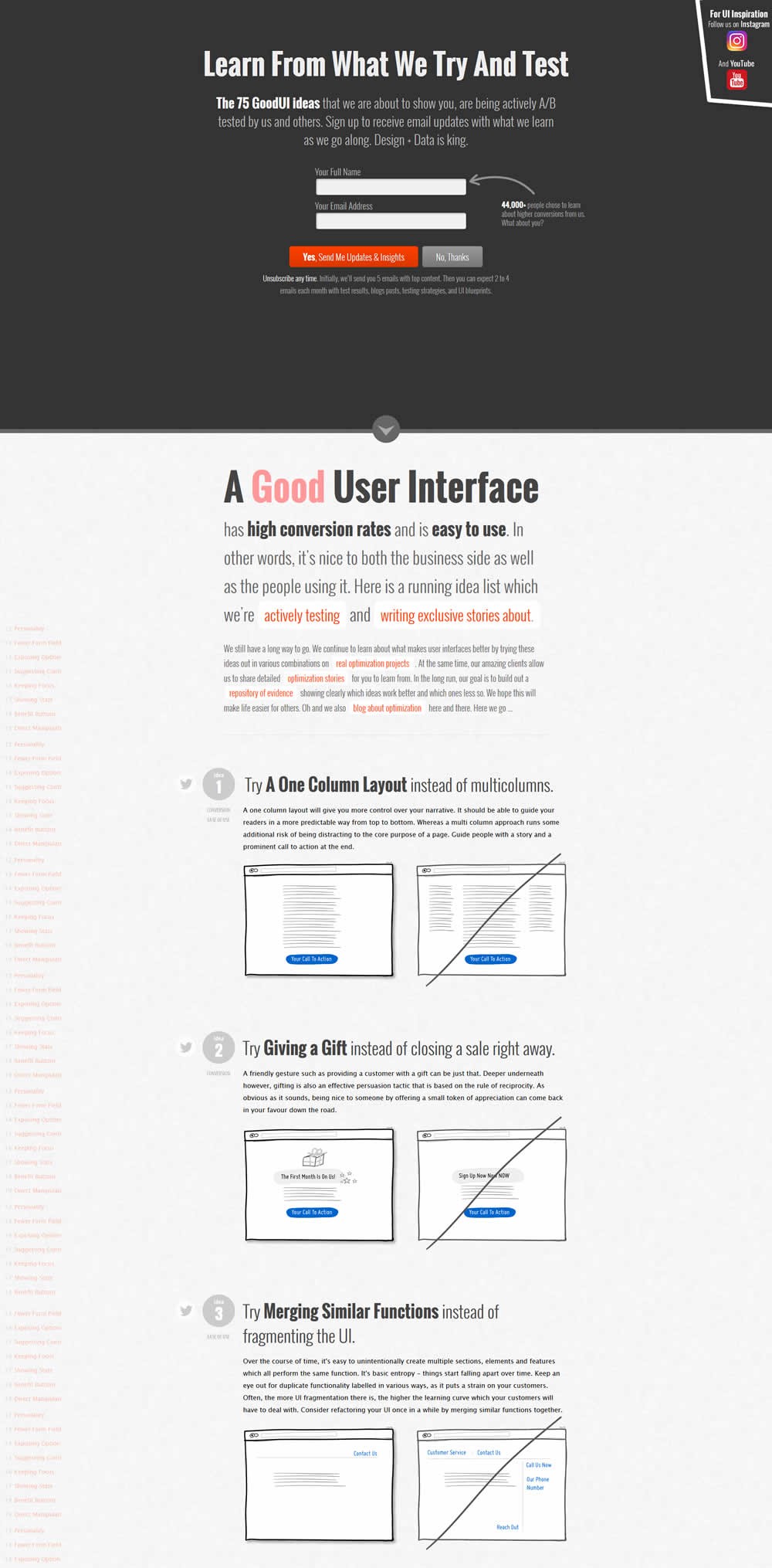
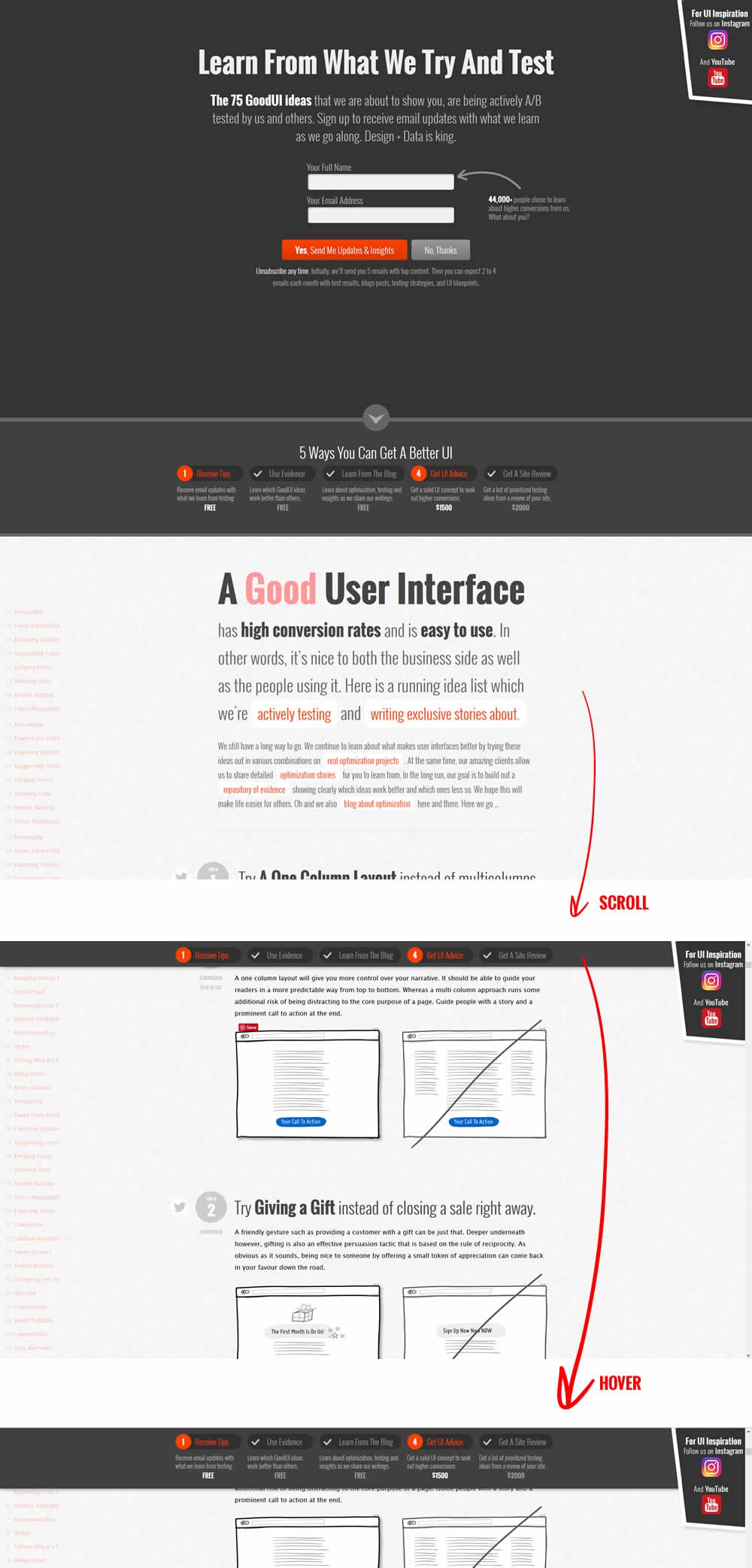
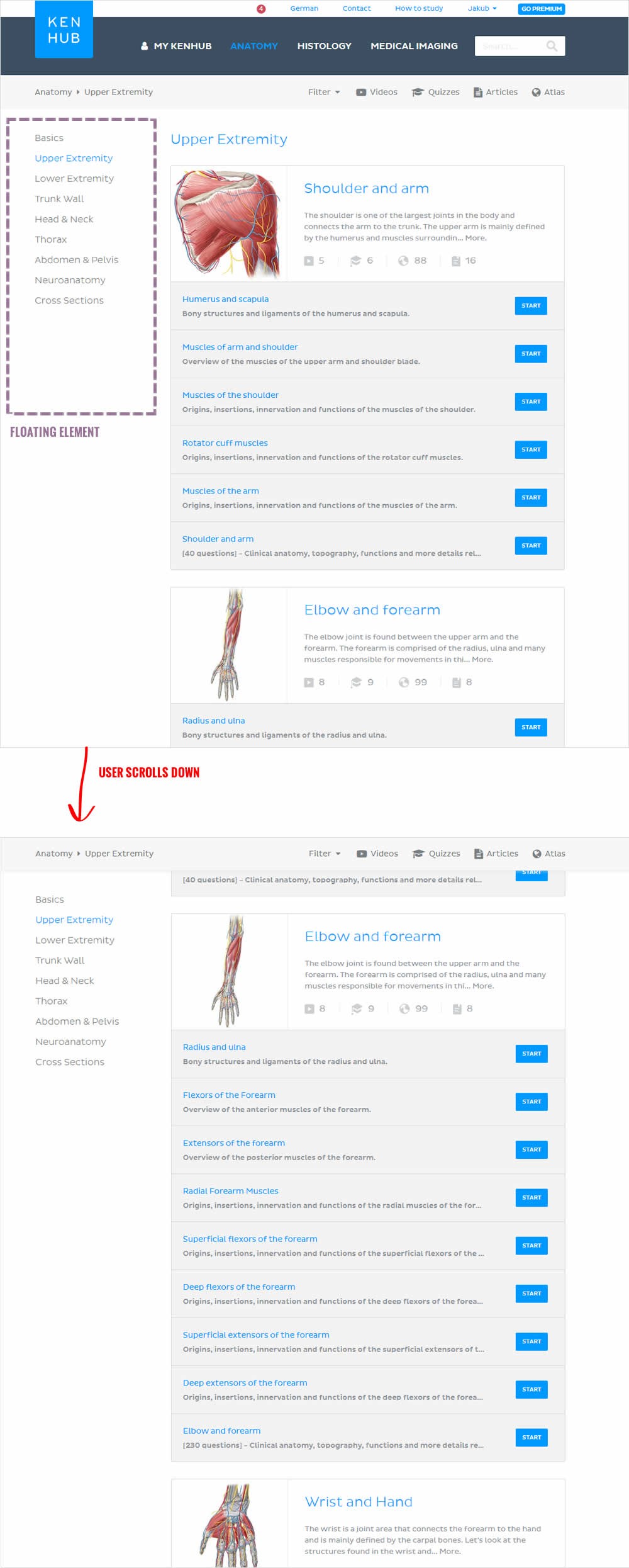
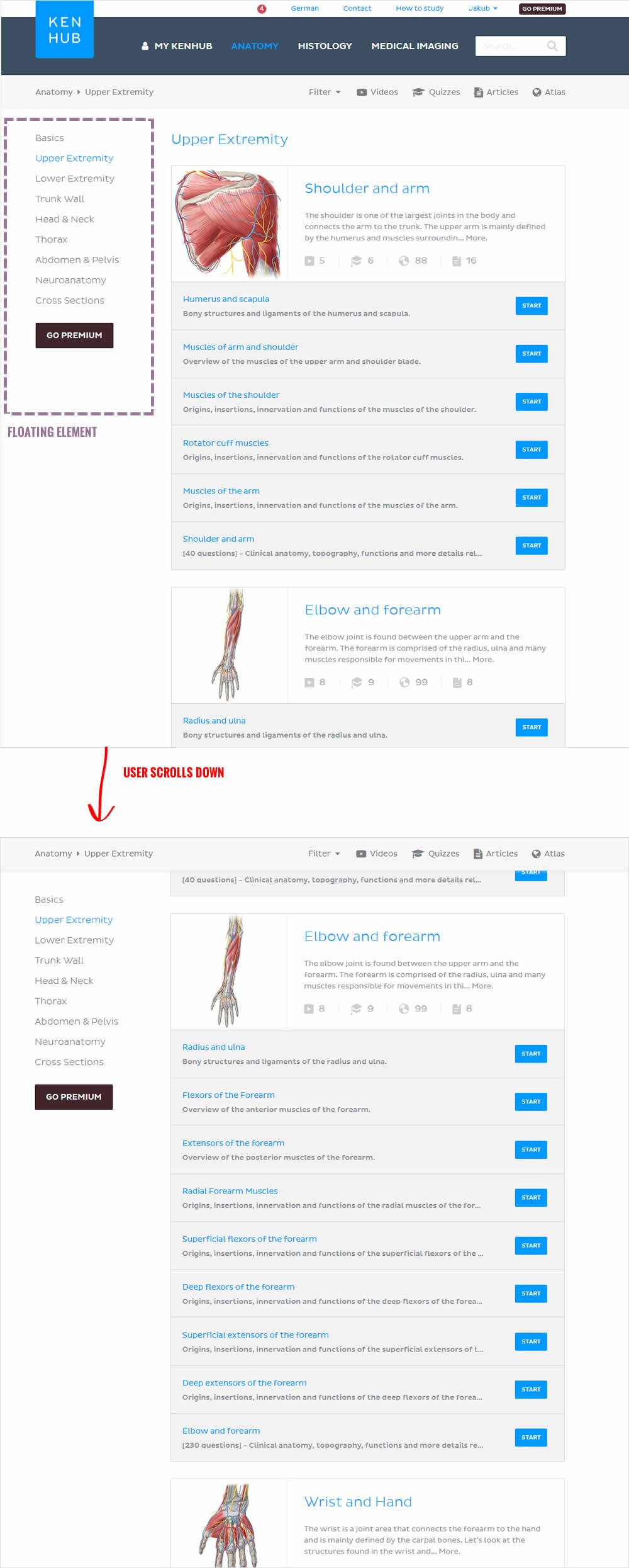
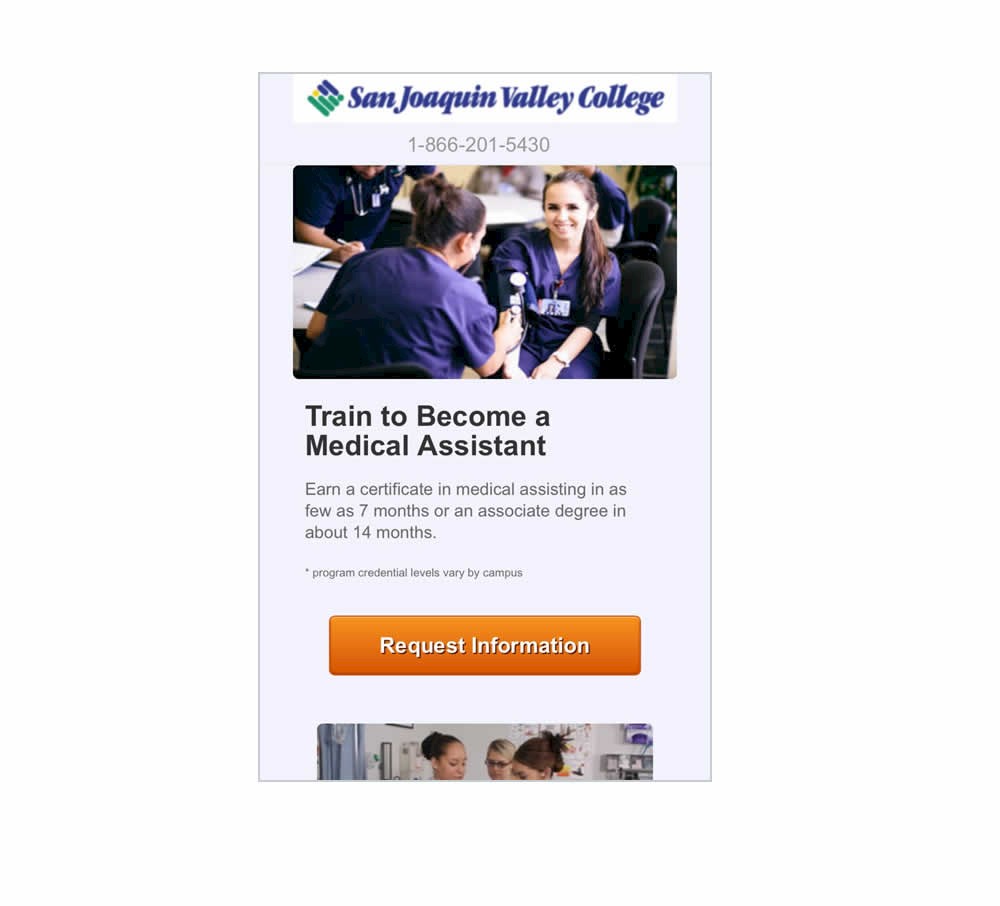
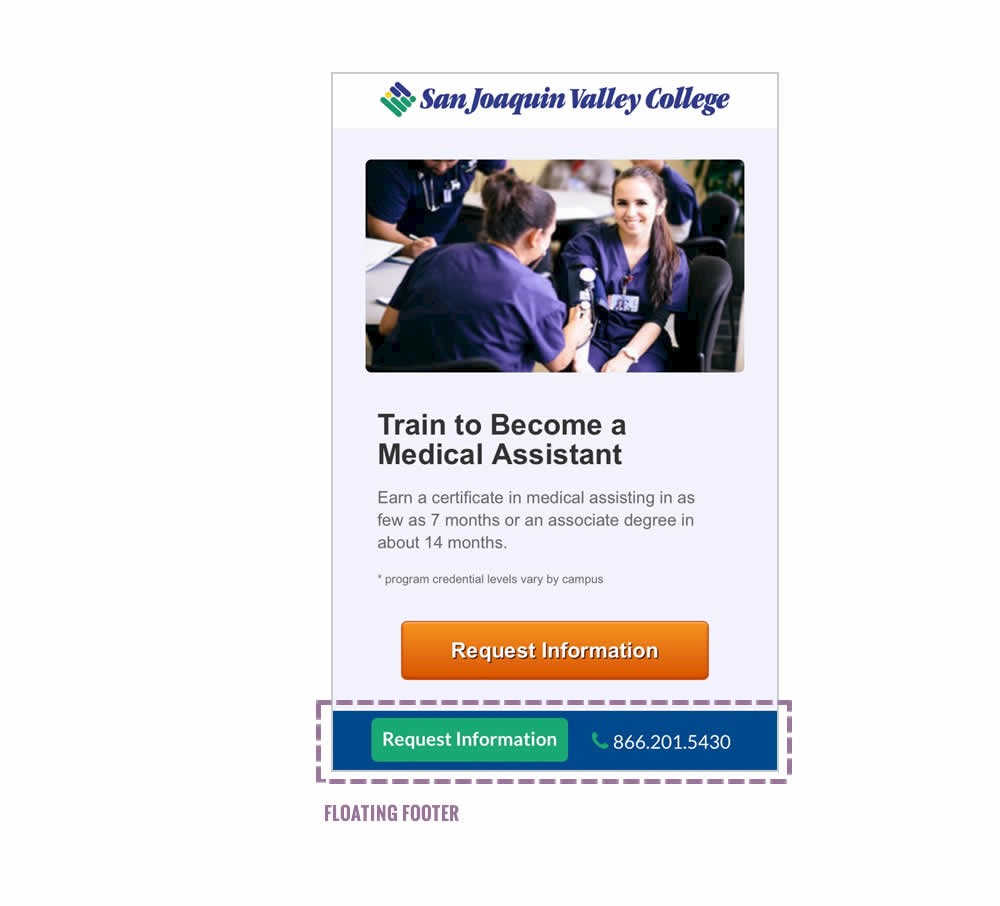
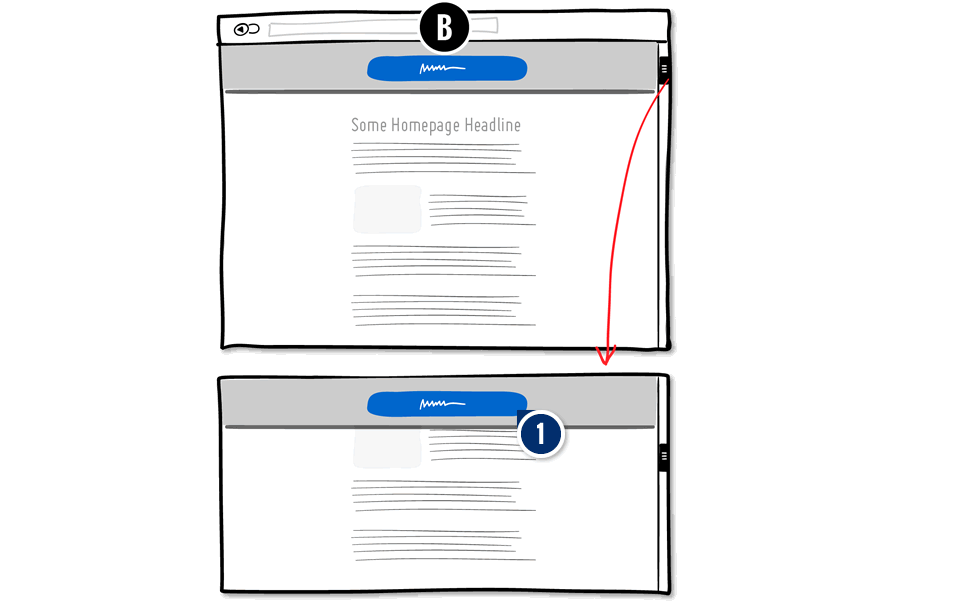
Add: Floating Call To Action
Increase the visibility of the primary call to action with a persistent (floating) behavior. The button can be positioned and made to stick at the top or bottom of the screen.
Median Effects
?
Engagement
Ex: Any Action / Visit
(7 tests)
?
Conversions
Ex: Signups, Leads
(3 tests)
?
Sales
Ex: Transactions, Upsells
(3 tests)
?
Revenue
Ex: AOV, LTV
?
Retention
Ex: Return Visits
?
Referrals
Ex: Social Shares
For each pattern, we measure three key data points derived from related tests:
REPEATABILITY - this is a measure of how often a given pattern has generated a positive or negative effect. The higher this number, the more likely the pattern will continue to repeat.
SHALLOW MEDIAN - this is a median effect measured with low intent actions such as initiating the first step of a lengthier process
DEEP MEDIAN - this is derived from the highest intent metrics that we have for a given test such as fully completed signups or sales.